
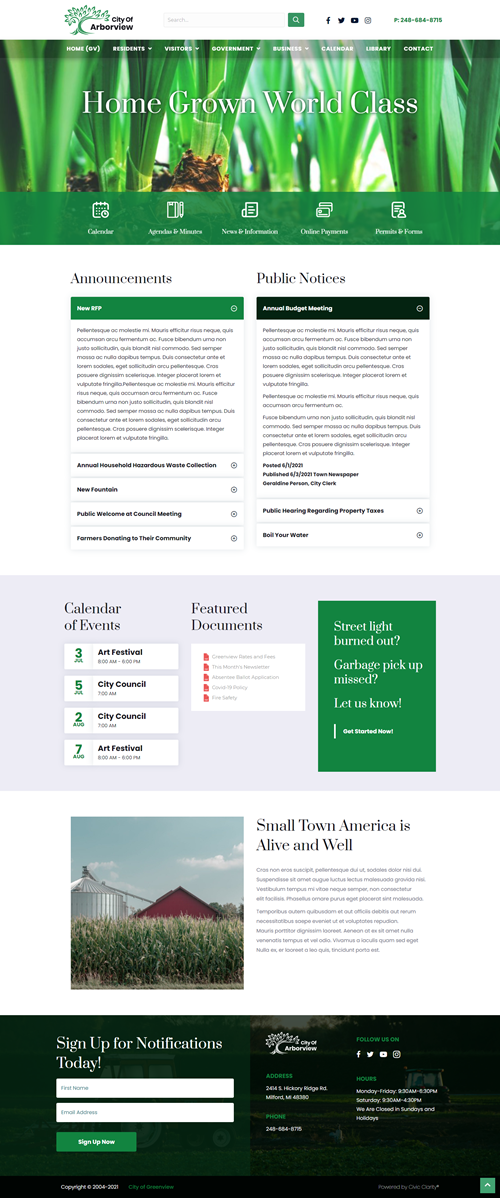
Partial Overlay
Some aspects of the design have an overlay effect. Here, the navigation is overlaying the background image/slide show. The icon row is also overlaying the image or slide show

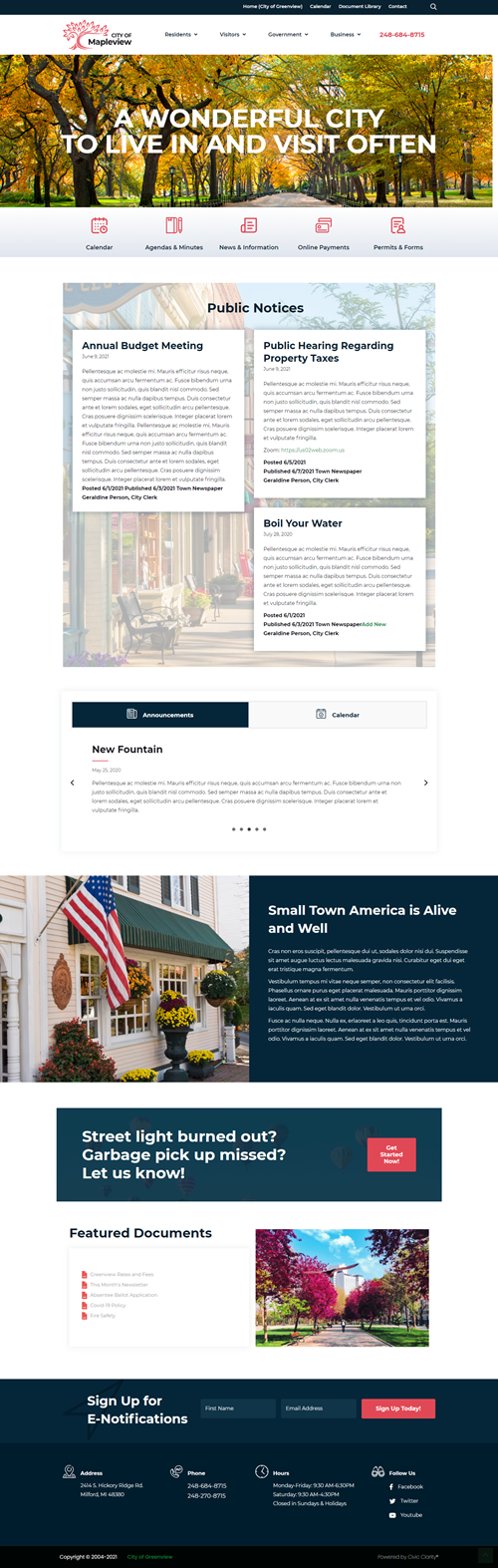
Stacked Design
This example shows two rows of navigation that are stacked on top of the image. The icon row is below the image.

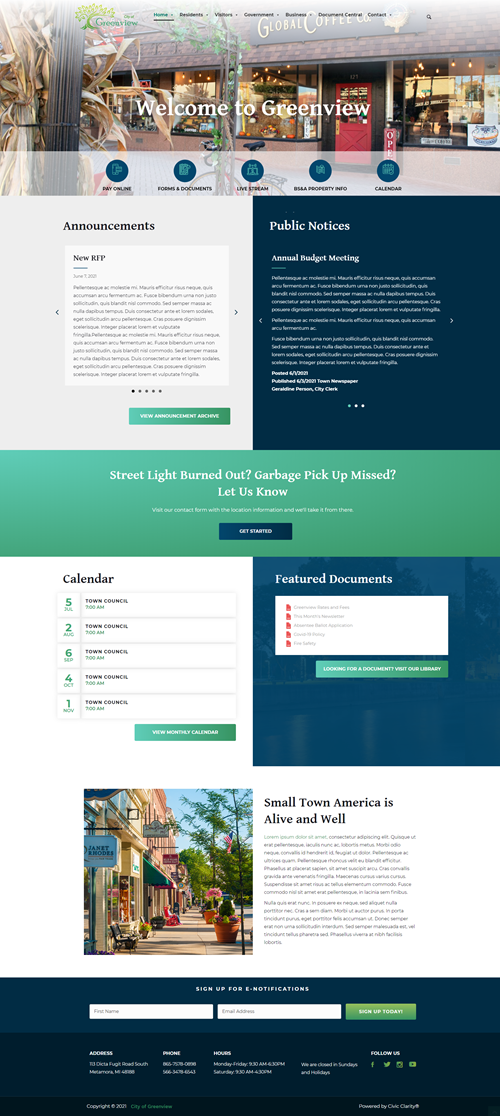
Menu Overlay
This design has the navigation overlaying the image completely. We have to be careful that the pictures chosen allows the navigation to be easily seen.


